

Mobile apps are now a big part of our daily lives, changing how we shop and communicate online. It's crucial for businesses and website creators to focus on making their websites work smoothly on mobile devices.
Mobile web design isn't just about making your website look stellar on smaller screens. It's about having a seamless and enjoyable experience while interacting with the website on tablets or mobile devices. A good mobile user experience (UX) can lead to increased engagement, higher conversion rates, and improved brand loyalty. Creating good mobile designs that support exceptional UX has become crucial for businesses and website designers.
So how can you make your mobile web design effective?
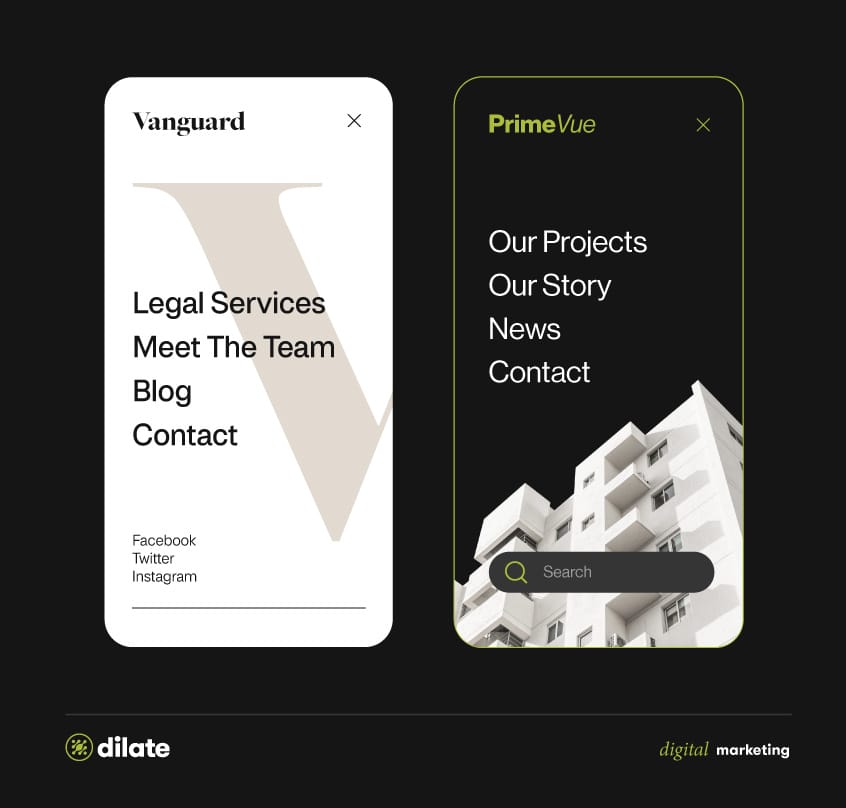
Think of effective navigation as the foundation of a successful mobile website. It's like having clear signposts on a road trip – users need to easily and quickly find what they're looking for without getting lost or frustrated.
Mobile devices vary in size, but even the biggest smartphones have relatively small screens compared to desktop computers. This small screen space creates a special challenge for web designers and developers. Unlike on desktop websites, where you have plenty of room for big menus and lots of navigation options, mobile users deal with limited space.
This limitation makes it inconvenient for users to scroll through long menus and sub-menus to find what they want. It's like trying to find a specific item in a packed closet – it can be frustrating and time-consuming.
One important part of making navigation easy on mobile devices is keeping things simple when it comes to menus. Simplifying menus means organising them in a way that's straightforward and user-friendly. This helps people move around the website smoothly, just like clear road signs make your journey easier.
While primary menu items should be limited, using submenus for deeper navigation is acceptable. Menu item labels should be clear and concise—use plain language that is easily understood by a broad audience. Avoid jargon or overly technical terms that might confuse users.

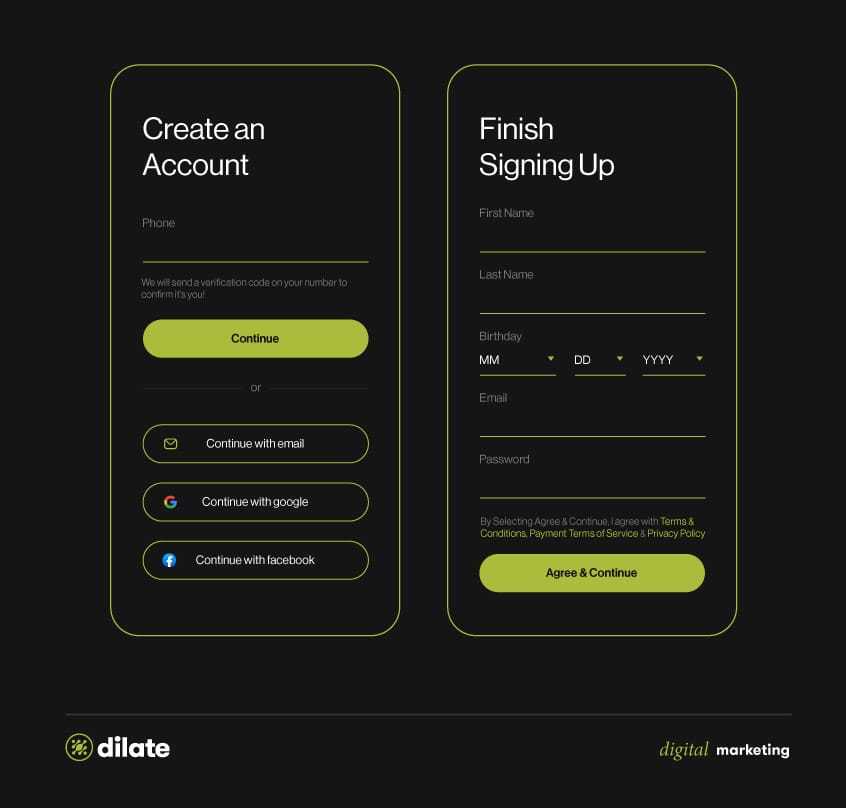
Forms are essential for gathering user information, but can be challenging to design well on mobile devices.
Say, you're on your smartphone, trying to subscribe to a newsletter or complete a purchase, and you're confronted with a seemingly endless array of fields to fill out. It's an all-too-familiar scenario that can frustrate even the most patient users. This is precisely why shortening contact forms is paramount for ensuring a smooth mobile user experience.
When designing mobile forms, adopt a minimalist approach. Ask only for the information that's absolutely necessary. For instance, the customer's name and email address is enough for a newsletter subscription. If you require additional information for specific actions, like making a purchase, consider using progressive profiling. This technique allows you to collect additional details gradually over time, sparing users from being overwhelmed with a long-form upfront.
Diversifying the types of form fields used in your mobile forms is a brilliant way to simplify the user experience. By offering options like checkboxes, dropdowns, and calendars, you can enable mobile users to search effectively and input information without excessive typing, which can be cumbersome on smaller devices.

A successful ecommerce site thrives on seamless communication with its users, and this involves two key components: accessible contact details and a comprehensive FAQ section. When it comes to mobile-friendly design, these elements become even more critical as they form the backbone of seamless communication with your users.
It's important to give users different ways to reach your business. One of the most important features for your mobile app is a big "call us" button that's easy to find. This makes it simple for users to get in touch with your team with just one tap. Calling is great because it offers immediate help and builds trust between your business and the customer.
But not everyone likes talking on the phone. That's why it's also important to have a short contact form on your website. A well-made form lets users send questions, ask for help, or give feedback without making a call.
You might also want to show your business's email address, as some people like using email. The goal is to include everyone. By offering different ways to get in touch, your business shows it cares about what works best for each customer. This makes for good user experiences and successful customer interactions.
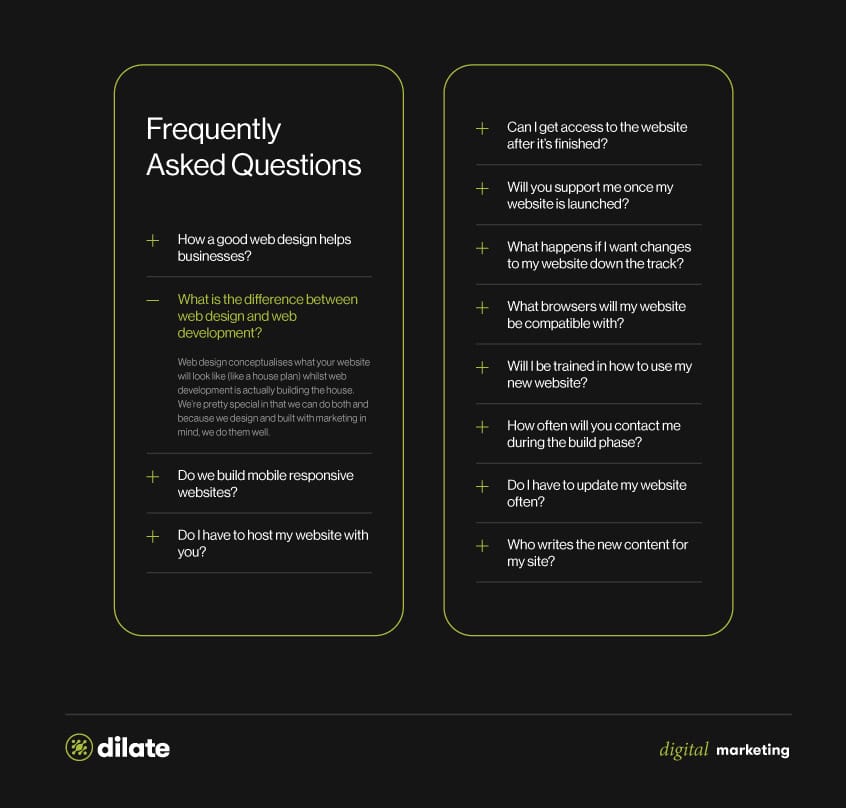
A great FAQ (Frequently Asked Questions) section is like a helpful guide that quickly answers common customer questions. It's like your website knows what people might ask and provides the answers in advance.
When you create your FAQ section, be sure to organise it well, so it's easy to find what you need. Make it clear and easy to search. A well-structured FAQ saves users time and keeps them from getting frustrated, making their experience on your mobile website smoother.
Including these elements in your mobile designs is all about making things user-friendly and engaging. It helps users find answers to their questions, making it easier for them to connect with your business in a way that works for them.

Smartphones have changed how we use the internet. Whether we're shopping, reading news, or talking to friends, mobile devices have become our go-to tools. So, if websites don't work well on mobile, they risk losing a lot of users.
In today's connected world, where information is easy to find with a tap, keeping people interested on your website is tough. Since most people use mobile devices to browse the internet, it's super important to make sure your website works well on them. It's not just about making your stuff fit on small screens or looking nice. It's about giving users a great and consistent experience on mobile.


Getting a great experience on mobile isn't just about making things look good—it's a big part of doing well in the digital world as a whole. Businesses and web developers need to understand that mobile design isn't something you just check off a list—it's the key to keeping customers happy and loyal.
Interested in learning more? Get in touch with us. At Dilate Digital, we can help you design and build a mobile-friendly website to make your customers' shopping experience seamless and enjoyable. Let’s talk, and convert your mobile visitors to loyal customers!
what our clients are saying
create business. better everyday.
Let's Talklearn from the best minds in the business
Bodie provides some insight into Dilate's internal operations. How we approach what we do, and how we strive to be Better Everyday.





